
Aujourd'hui je vous parle de geekerie, de personnalisation de blog et tout le toutim. Je ne sais pas vous mais moi j'adore chipoter à mon blog, chercher de nouvelles idées de personnalisation et tout ça en m'inspirant de tout ce que je vois chaque jour. Je m'intéresse à tous ce qui touche au web et tout particulièrement ce qui pourrait améliorer mon blog. D'ailleurs, si vous ne le savez pas, je propose mes services pour la personnalisation de votre blog, c'est pour vous dire à quel point j'adore ça! Vous l'aurez compris, je n'ai pas fait d'études (pour le moment, mais qui sait peut-être un jour?) de webdesigner ou autre mais je me considère plus comme autodidacte.
Comme vous le savez certainement, la plupart des blogueurs utilisent la plateforme de wordpress qui est pour eux bien plus "professionnel" mais évidemment il s'agit d'une question de choix et de ce que l'on souhaite réaliser. Je ne vais pas m'étaler sur le sujet pour savoir si wordpress est meilleur ou non que blogger, mais étant donné que je suis sur Blogger, je voudrais mettre en avant celle-ci pour montrer que beaucoup de choses sont également possible sur cette plateforme. Beaucoup d'articles fleurissent sur comment faire "ceci" sur wordpress mais on ne trouve généralement pas d'astuces pour Blogger. Je me suis donc dévoué à vous proposer des articles "geek" sur le sujet.
C'est donc un tout premier article qui vous parlera de "comment créer une Newsletter en pop-up sur votre blog sous blogger?"
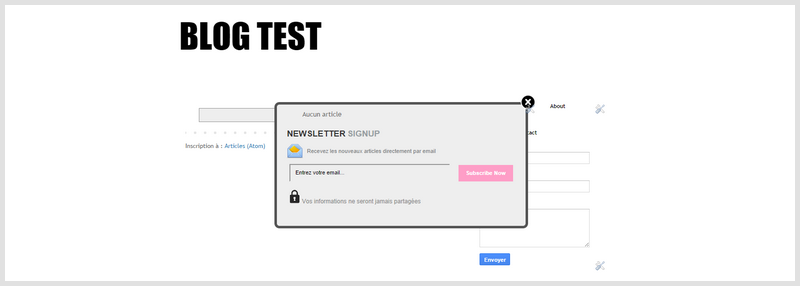
 Le pop-up, est une fenêtre qui s'ouvre automatiquement lors de l'ouverture d'une page web. Vous avez très certainement déjà aperçu ce type de page lorsque vous naviguer sur des sites web et qu'une pub s'affiche tout d'un coup sur votre écran. Le principe ici est le même, mais dans notre cas, il va vous permettre de proposer à vos visiteurs de s'inscrire à la newsletter du blog. Il pourra ainsi être au courant de toutes les actualités.
Le pop-up, est une fenêtre qui s'ouvre automatiquement lors de l'ouverture d'une page web. Vous avez très certainement déjà aperçu ce type de page lorsque vous naviguer sur des sites web et qu'une pub s'affiche tout d'un coup sur votre écran. Le principe ici est le même, mais dans notre cas, il va vous permettre de proposer à vos visiteurs de s'inscrire à la newsletter du blog. Il pourra ainsi être au courant de toutes les actualités.Comment l'installer?
Pour éviter de vous tromper et faire des erreurs, suivez correctement les étapes une par une:
- aller sur la page de votre administration blogger- aller dans l'onglet MODELE- cliquez sur le bouton "modifier le code HTML"- cliquez dans le cadre de code et faite une recherche (CTRL+F)- rechercher le code suivant: </b:skin>- coller juste au-dessus le code suivant:
<!--- Subscription Box CSS Styles Starts---><style type="text/css">#mtc-sub-popup{text-shadow: none;position: absolute;}#mtc-popup{display: block;top: 0px;left: 0px;width: 100%;height: 100%;position: fixed;background-image: none;margin: 0;-ms-overflow-y: auto;overflow-y: auto;}#mtc-style-popup{background-color: #fff;overflow: none;border: 5px solid #555; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px;}#mtc-style-popup{background-color: #eee;overflow: none;}.mtc-style-popup{background: none;width: 497px;height: 243px;position: fixed;top: 50%;left: 50%;margin-top: -150px;margin-left: -250px;}.footer-inner{display: none;height: 0px;}.header{margin-top: 50px;margin-left: 20px;}.header .newsletter{color: #333333;font-weight: 900;font-size: 17px;font-family: Arial, Helvetica, verdana;line-height: 1;}.header .signup{color: #979ea3;font-weight: 900;font-size: 17px;font-family: Arial, Helvetica, verdana;line-height: 1;}.info{font-size: 11px;font-family: Arial, Helvetica, verdana;color: #7b7d7f;margin-top: 20px;margin-left: 20px;}.sub_button{padding: 0 15px;margin-right: 40px;border: 0;float: right;min-width: 97px;font-family: Arial, Helvetica, verdana;margin-top: -35px;background: #555;height: 33px;line-height: 33px;text-align: center;color: #fff;font-size: 11px;font-weight: bold;}.sub_email{clear: both;font-family: Arial, Helvetica, verdana;width: 100%;margin-left: 15px;margin-top: 15px;margin-bottom:15px;}.sub_form{position: relative;margin-left: 10px;margin-top: 20px;}.sub_form{display: block;width: 100%;background: transparent;height: 33px;margin-right:-10px,border: 1px solid #eee;border-right: 0;font: 11px/15px Arial, Helvetica, verdana;padding: 8px 10px;}.sub_form,.email_input{width: 320px !important;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;-ms-box-sizing: border-box;box-sizing: border-box;height: auto;}.privacy{position: relative;margin-left: 50px;margin-top: -15px;font-size: 12px;font-family: Arial, Helvetica, verdana;color: #8b8b8b;margin-bottom: 0px !important;}</style><!--- Subscription Box CSS Styles Ends--]]>- faites une nouvelle recherche (CTRL+F) pour trouver ce code </body>- copiez le code suivante juste au-dessus de </body>
<b:if cond='data:blog.url == data:blog.homepageUrl'><!-- Subscription Box Starts--><div id='mtc-popup'><div class='mtc-style-popup' id='mtc-style-popup'><center onmouseup='document.getElementById('mtc-popup').style.display='none'' style='color:#000;cursor:pointer;float:right;margin-right:-20px;margin-top:-20px;'><img src='http://i1310.photobucket.com/albums/s658/ubaidh/closebutton_zps63b8f46a.png' style='width: 30px;height: 30px;'/></center><div class='header'><span class='newsletter'>NEWSLETTER</span><span class='signup'>SIGNUP</span></div><img align='left' src='http://i1310.photobucket.com/albums/s658/ubaidh/email_zps80045a81.png' style='margin-top: 10px; margin-right: 8px;margin-left: 20px;'/><p class='info'>Recevez les nouveaux articles directement par email</p><div class='sub_email'><form action='http://feedburner.google.com/fb/a/mailverify?uri=mademoisellepolish' class='sub_social_form' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=mademoisellepolish;, 'popupwindow', 'scrollbars=yes,width=210,height=520');return true' target='popupwindow'><input name='uri' type='hidden' value='mademoisellepolish'/><input name='loc' type='hidden' value='en_US'/><input class='sub_form' name='email' onblur='if (this.value == "") { this.value = "Enter your email...";}' onfocus='if (this.value == "Enter your email...") {this.value = ""}' type='text' value='Entrez votre email...'/><input class='sub_button' title='' type='submit' value='Inscrivez-vous'/></form></div><img src='http://i1310.photobucket.com/albums/s658/ubaidh/lock_zpsda5431c3.png' style='margin-top: 0px; margin-right: 8px;margin-left: 20px;'/><p class='privacy'>Vos informations ne seront jamais partagées</p></div></div><div style='clear: both;'></div><!-- Subscription Box Ends--> </b:if>
- remplacez mademoisellepolishpar votre Feedburner ID.- enregistrez le modèle
Si vous souhaitez personnaliser votre newsletter, il faudra alors modifier certains codes.


Alors le résultat vous plait? N'hésitez pas à partager le résultat en mettant un lien vers votre blog en commentaire ou si vous avez besoin d'aide. Mlle Polish à votre service :)
xox
Facebook | Hellocoton | Instagram| Twitter

